Форма
Команда Форма позволяет показывать поля для ввода данных. Она дает возможность показывать поля ввода и чекбоксы в процессе выполнения скрипта. Каждый элеменет соответствует переменной и отображает её текущее значение. Пользователь может указать другие значения для соответствующей переменной.

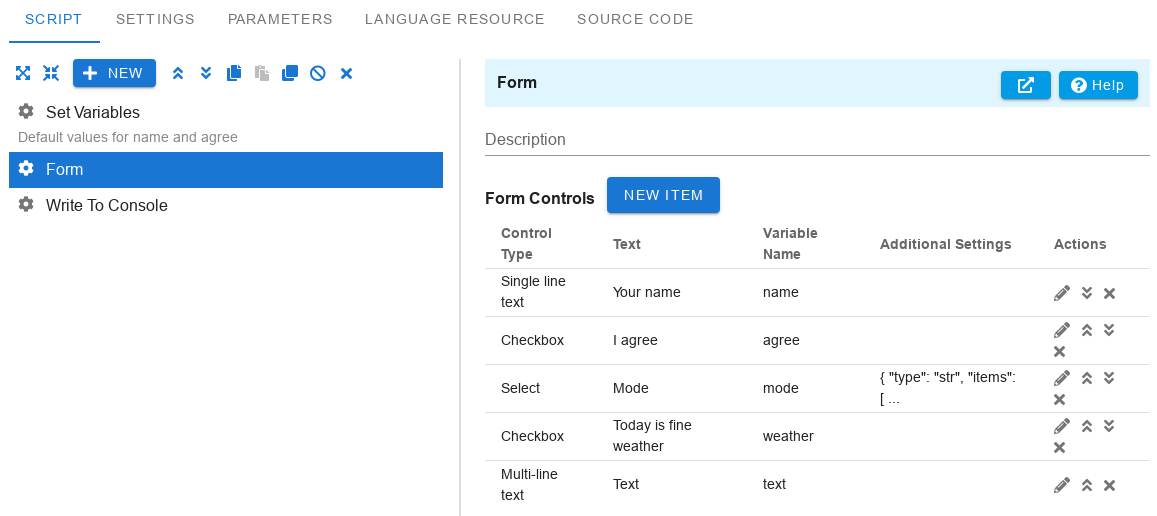
Элементы формы
Вы можете добавить в форму поля ввода и чекбоксы.
Тип элемента
Укажите тип элемента формы
- Однострочный текст. Однострочное поле ввода.
- Чекбокс.
- Многострочный текст. Многострочное поле ввода.
- Выбор. Отображает комбобокс с вашими элементами. Они должны быть определены в поле Дополнительные настройки.
- HTML текст. Позволяет вставить в форму любой HTML текст. В этом случае, поле Текст остаётся пустым, а переменная в поле Имя Переменной должна содержать HTML текст.
- Кнопка. Показывает кнопку с наименованием из поля Текст. Форма может иметь несколько кнопок. Данные формы отправляются при нажатии на любую из кнопок. У каждой кнопки должно быть определено имя переменной. При нажатии на кнопку соответствующей переменной присваивается true, а переменным у остальных кнопок присваивается пустая строка. Можно присваивать переменной любую строку, для этого укажите её в поле initial в Дополнительных настройках. Также, вы можете определить поле default равное "true", если хотите выделить кнопку цветом. Если вам при нажатию на кнопку (например, Пропустить) не нужно проверять обязательные поля, то укажите поле flags равное "skip".
1{ 2 "initial": "mybutton", 3 "default": "true" 4}
-
Кнопочная ссылка. Создаёт кнопку в виде обычной ссылки. Все возможности и настройки идентичны элементу Кнопка, которая описана выше.
-
Динамический. Вы можете сформировать список элементов в момент выполнения скрипта и показать их используя этот тип. Для этого оставьте поле Текст пустым, а переменная в поле Имя переменной должна содержать JSON строку со списком элементов.
1[ 2 {"type": "7", "var": "btn", "text": "#.retry#", "options": "{ \"initial\": \"retry\"}"}, 3 {"type": "7", "var": "btn", "text": "#.abort#", "options": "{\"initial\": \"abort\"}"}, 4 {"type": "7", "var": "btn", "text": "#.ignore#", "options": "{\"initial\": \"ignore\"}"} 5]
-
Пароль. Элемент этого типа служит для ввода паролей. При вводе все символы скрываются. Также, введенное значение не записывается в лог файл.
-
Список чекбоксов. Этот элемент отображает таблицу с чекбоксом для каждой строки. В поле Текст необходимо указать имя переменной-объекта, которая содержит массив объектов с двумя параметрами: value и text. В поле text указан заголовок столбца, а value равен имени поля со значением. В поле Имя переменной укажите имя переменной-объекта с массивом объектов, которые будут отоображаться в таблице. Каждый элемент массива должен иметь имена полей, соответствующие столбцам таблицы. Например,
1// создайте переменную для описания колонок командой Разобрать JSON 2[ 3 {"value": "name", "text": "Имя"}, 4 {"value": "age", "text": "Возраст"}, 5]
1// создайте переменную с данными командой Разобрать JSON 2[ 3 {"name": "John Doe", "age": "23"}, 4 {"name": "Maria", "age": "18"}, 5]
Если вы создадите Список чекбоксов и укажите эти две переменные, то форма отобразит таблицы с двумя колонками (Имя и Возраст) и двумя записями.
По умолчанию, после отправки формы, в переменной массиве будут удалены все неотмеченные элементы. Если вы не хотите удалять элементы, то вы должны добавить в объекты поле, которое будет хранить статус элемента. Также нужно добавить в начало массива колонок описание только с параметром value.
1[ 2 {"value": "checked"}, 3 {"value": "name", "text": "Имя"}, 4 {"value": "age", "text": "Возраст"}, 5]
1[ 2 {"name": "John Doe", "age": "23", "checked": true}, 3 {"name": "Maria", "age": "18"}, 4]
В этом случае, в таблице будут отмечены элементы, у которых это поле равно true. После отправки формы, у всех записей значение этого поля будет true (для выбранных элементов) или false.
Если вы хотите показать список чекбоксов с одним столбцом, то массив может содержать любые объекты (строки, числа). В этом случае, поле Текст оставьте пустым.
Текст
Описание или наименование элемента формы.
Имя переменной
Имя переменной привязанной к данному элементу. Если переменная определена, то элемент отоображает её текущее значение. После отправки формы переменная будет равна значению, которое указал пользователь.
Дополнительные настройки
Здесь вы можете указать дополнительные настройки для элементов форм. Они описаны в Параметрах редактора. Также вы можете определить следующие параметры:
- if - вы можете скрывать элементы в зависимости от значения переменной. Укажите имя переменной и элемент будет скрыт, если в момент показа формы переменная будет неопределена или равна пустой строке, "0" или "false". Если вы наоборот, хотите показывать элемент в таких случаях, то добавьте слева символ отрицания !.
1{ "if": "myvar"} // показать если bool(myvar) == true 2{ "if": "!myvar"} // показать если bool(myvar) == false
Результат работы скрипта

